Block Coding Glossary
Pro Tip: Did you know Tynker has an interactive Block Coding Reference built right into the editor? What's super cool is that it's so convenient and even includes related code blocks for you to try. Best of all, you can drag and drop those code blocks straight into your coding canvas to use right away!
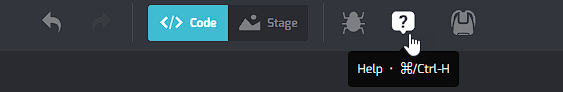
Simply click on the Help icon toward the top of the editor.
Then use the search bar to quickly look up a blocks, topics, and glossary terms.
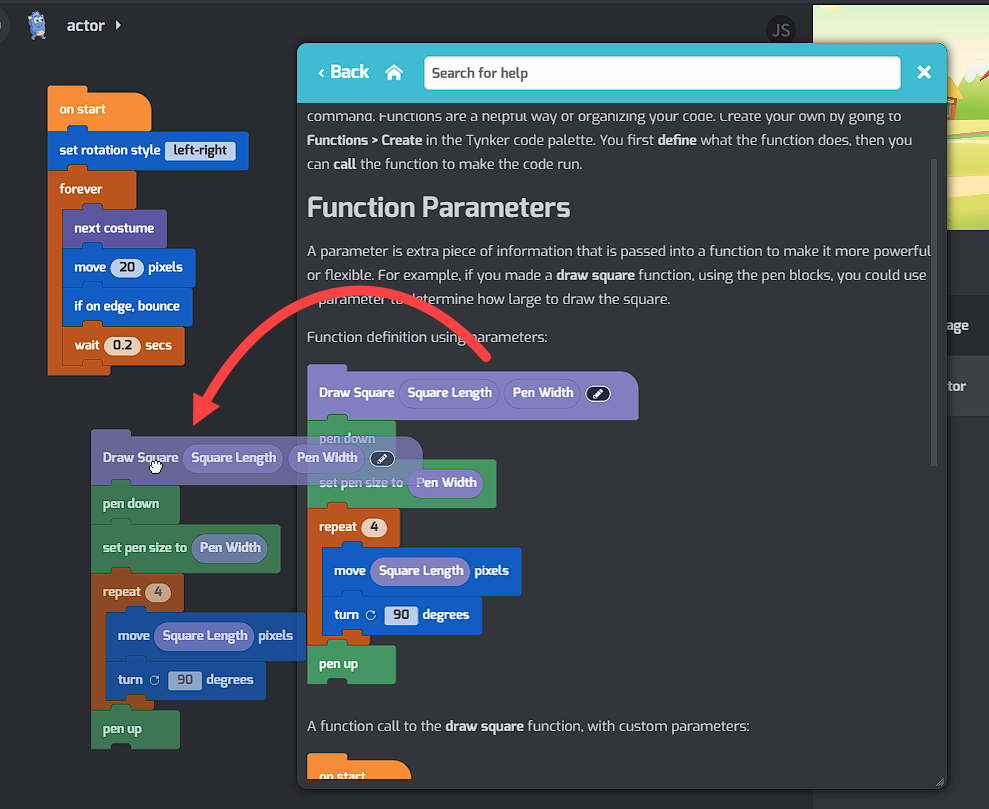
Drag code snippets straight into your coding canvas!
Have a try yourself!
Feel like browsing? Click on one of the sections and explore!
Here is the Glossary section at a glance:
What is the Stage?
What is sensing?
What's a DIY?
What is a broadcast?
What is an event?
What is animation?
What is playing a project?
What is decomposition?
What are strings?
What are conditionals?
What is a function?
What is iteration?
What is a sprite?
What is a clone? Take control of the clone blocks
What is an actor
What is JavaScript?
What is the pen? Pen tool
What is a costume?
What are coordinates?
What is recursion?
What is HTML?
What is an algorithm?
What is a script?
What is a loop?
What is CSS?
What is debugging?
What are coordinates?
What is AR? Augmented Reality?
What is stop?
What is a conditional statement?
What is a code block?
What's my profile?
What is an operator
What is Java?
What is a rig?
What is publishing your project?
What's a project?
What is a loop?
What's a comment?
What is a variable?
What is code?
What is Python?
What is sequencing?
What is a variable?
What is an actor?