Using the Tynker workshop
Pro Tip: Did you know Tynker has an interactive Block Coding Reference built right into the editor? What's super cool is that it's so convenient and even includes related code blocks for you to try. Best of all, you can drag and drop those code blocks straight into your coding canvas to use right away!
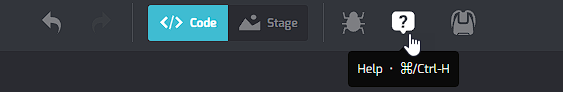
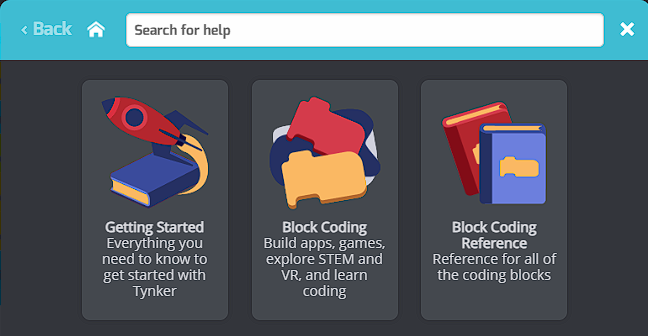
Simply click on the Help icon toward the top of the editor.
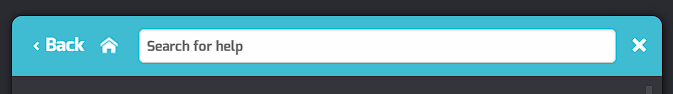
Then use the search bar to quickly look up "Tynker Workshop" or other blocks, topics, and glossary terms.
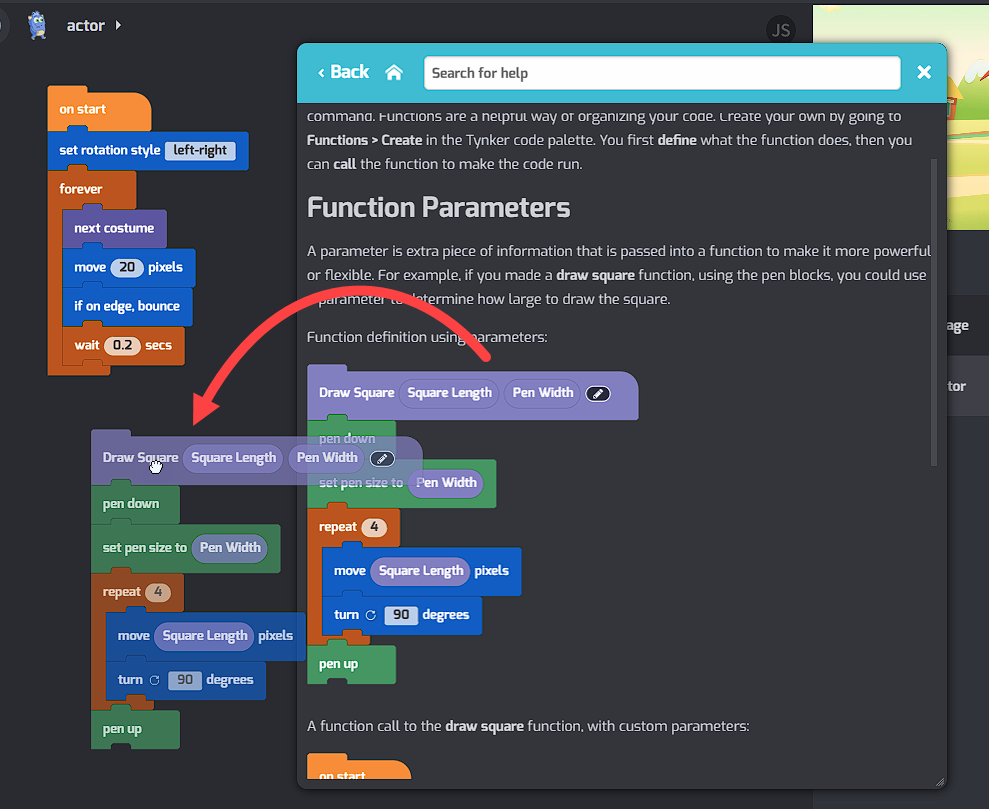
Drag code snippets straight into your coding canvas!
Have a try yourself!
Feel like browsing? Click on one of the sections and explore!
Using the Tynker Workshop at a glance:
Animation tools
Make a custom character
True-and-False are diamond-shaped
Search for blocks
How can I see long code?
How do you disconnect blocks?
Control the breakpoint blocks
Actor properties menu
How do I add more branches to if-else?
Digital tracing paper: The Onion Skin tool
Show the coordinate grid
How do I rename my project?
What are coordinates?
How do I create a blank project?
How to add extensions?
Creating watchers
The Debugger
What are the parts of Tynker Workshop?
Help is a click away
What are the Drawing Tools?
Save code with the Backpack
What is the Expression Builder?
How do I save my work?
Can I import my own picture
What is the actor list?
Additional debugging tricks
What is an actor?