What are the parts of Tynker Workshop?
Let’s look at some important sections of the Tynker Workshop!
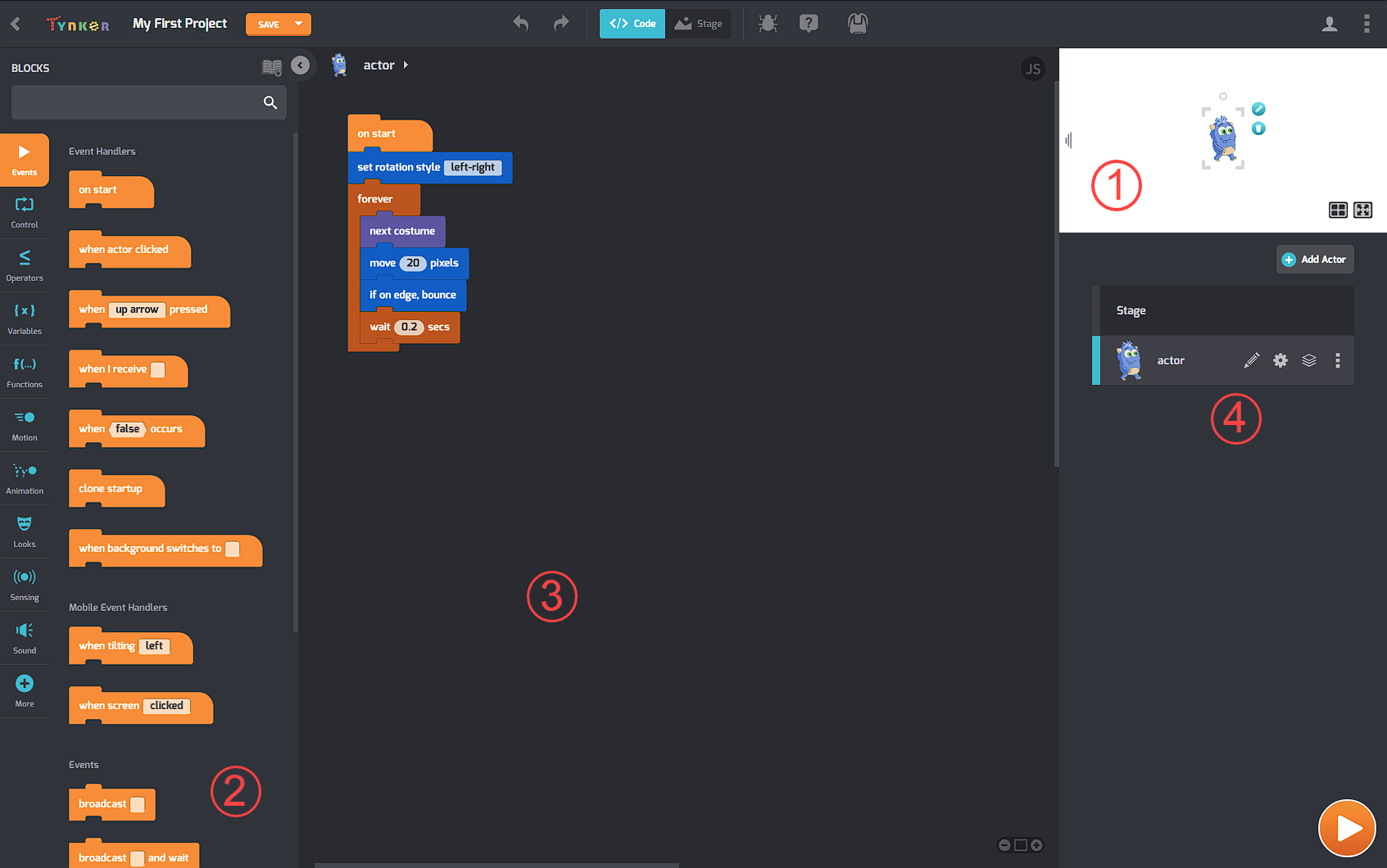
When you open a blank Tynker block coding project (Create a New Project > Blank Block Project), you’ll see a little blue character and some code on the screen, something like this:
❶ This is the Stage. You can see the character Codey on the Stage (in the upper right). Whatever you program, the Stage is where the action happens. You can position Actors on the Stage by clicking and dragging them. And you can start and stop the action using the Play ▶️ and Stop 🛑 buttons.
❷ This is the Code Palette. Blocks are grouped together in categories (for example Events, Sound, Motion, and so on). To quickly search for a block you can use the Search 🔍 section at the top of the code palette.
❸ This is the Coding Area, where you drag and drop code blocks from the Palette for your Actors. Connect a stack of code blocks together to write your own programs.
❹ This is the Actors List. In Tynker, every object and character is an Actor. From the Actor List, you can click Add Actor to add new characters and props. To switch between Actors and add new costumes or sound effects to Actors, just click their image in the Actors List.